Download Again Google Firebase Service Json in Console
Secure your firebase'southward google-services.json file in android

Nowadays firebase is commonly used in android projects equally it provides a quick solution for logging crashes, providing a database for storing app's information, and for many other things also. The most commonly used way for implementing the firebase in the android app includes downloading the google-services.json file from the firebase console and placing it in our projection's app directory. This file is responsible for auto initializing the firebase on app startup.
Simply practise you know that this file contains some important keys and URLs that should not exist leaked as information technology may tamper with the security of your app? Besides, accept y'all always wondered how piece of cake is it to get those keys and URLs from your app with the assist of reverse engineering science?
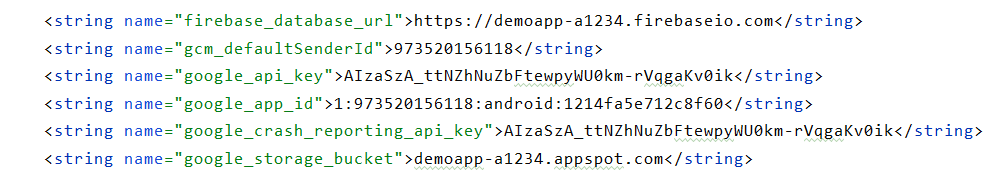
If you decompile your apk using some contrary engineering tools like Apktool, and then you volition find that those keys are present in your app's strings.xml file as y'all can see below —

And it can exist extracted past anyone and may tamper with the security of your app.
How practise keys and URLs get stored in strings.xml?
So, what happens basically is, firebase will put these keys from the google-services.json file in the strings.xml file at compile time and use these at the time of auto initializing.
And so, is it possible to stop this so that these keys and URLs cannot be retrieved from our app which can help in reducing the chances of tampering with the app?
And the answer is Yeah.

How can this be done?
The outset step is to get the required keys from the google-services.json file as specified below and store them in your app. Yous can check out my previous commodity to know how to deeply shop secret keys in android.

After storing these keys in your app, you tin delete the google-services.json file from your app. Also, if you accept added the below line in your app-level build.gradle file, then you have to remove this.
apply plugin: 'com.google.gms.google-services' Now you want to disable auto initialization of firebase by adding the beneath lawmaking to manifest file —
<provider
android:name="com.google.firebase.provider.FirebaseInitProvider"
android:regime="${applicationId}.firebaseinitprovider"
tools:node="remove"
/> Now the final footstep is to manually initialize the firebase by placing the respective keys that y'all accept previously gotten from the google-services.json file —
Notation — If you have added firebase crashlytics in your project, then yous have to add the following code in your app-level 'build.gradle' file to forbid the automatic uploading of mapping file to firebase crashlytics at release time:-
android {
//...
buildTypes {
release {
//...
firebaseCrashlytics {
mappingFileUploadEnabled false
}
}
}
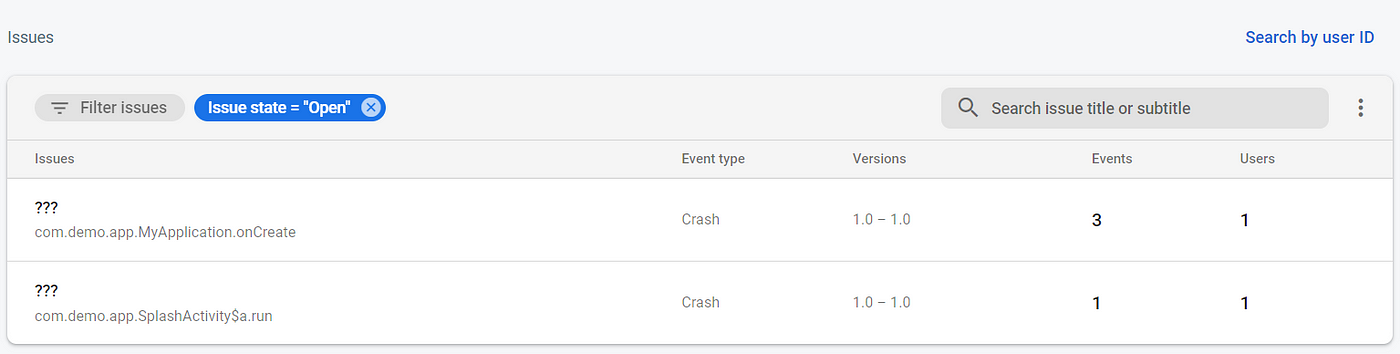
} But after preventing the automatic upload of the mapping file, your info will not exist preserved and you volition no longer run across a particular line number and the activity name where the crash occurs as you lot can see in the below screenshot —

But don't worry, in order to preserve the info and go the proper crash reports, you lot have to add the following code to your app's proguard-rules.pro file —
Update — 13/02/2022
If you are getting obfuscated crash reports in firebase crashlytics, then y'all might need to upload a mapping file to firebase manually later generating the apk. Only since firebase has not provided any official documentation for this, we are gonna utilize android studio to customize the gradle task of uploading the mapping file so that this tin can be achieved.
But before starting, let's see what happens in the groundwork when y'all generate an apk —
And so, basically, when y'all generate an apk, then firebase crashlytics generates an UUID with the aid of injectCrashlyticsMappingFileId gradle chore and associate that to the app. After that uploadCrashlyticsMappingFile gradle task is executed which uploads the mapping file to the firebase for that specific UUID. So ultimately, when a crash occurs in the specific apk, then firebase will bank check the mapping file belonging to the crashlytics UUID nowadays in the apk, to deobfuscate the crash report.

STEP — 1
You lot need to set the mappingFileUploadEnabled to true once more in your app-level 'build.gradle' if you lot have set this to simulated before. This will ensure us that a 32 digit UUID is generated every fourth dimension we generate an apk.
android {
//...
buildTypes {
release {
//...
firebaseCrashlytics {
mappingFileUploadEnabled true
}
}
}
} STEP — 2
You need to restrict the execution of the uploadCrashlyticsMappingFileRelease task past adding the following lawmaking at the bottom of your project-level build.gradle —
Notation — Task name may vary depending upon the build flavour for which you are going to generate the apk. For case — If you are having a build variant 'uat', then the name of the task will be uploadCrashlyticsMappingFileUatRelease.
Footstep — iii
Generate the apk for the build variant that you lot desire. After successfully creating the apk, a 32 digit UUID and mapping file will exist generated that will be used in manual uploading of the mapping file.
STEP — iv
At present yous need to replace the lawmaking that you have added in your projection-level build.gradle from the lawmaking as shown below. Also, annotation that syntax may vary depending upon the gradle version that you are going to use. I take used gradle version 7.2 for this.
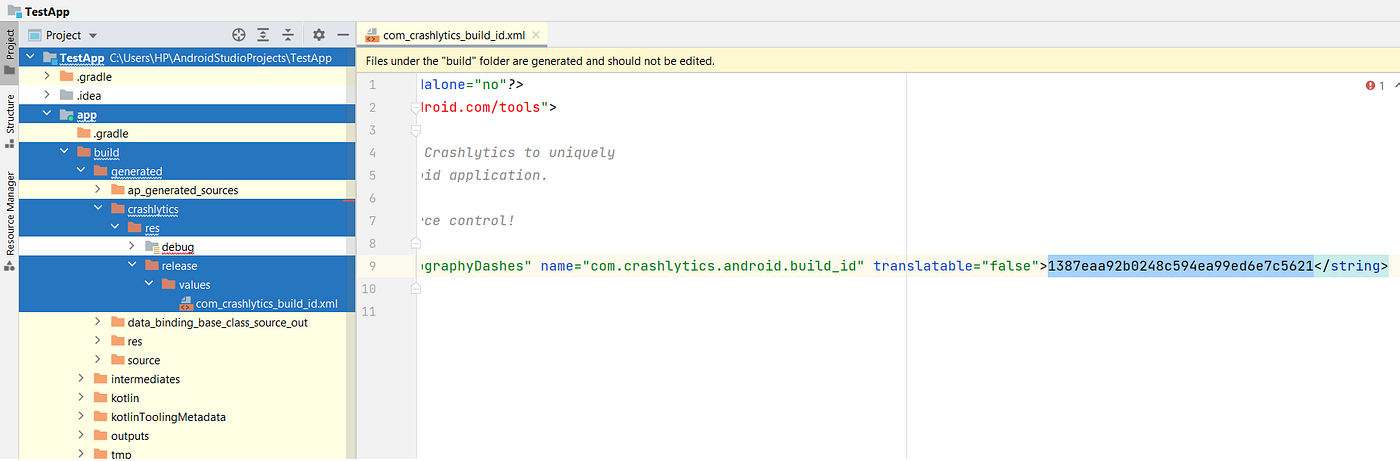
- mappingFileId — It'due south a 32 digit UUID that volition be obtained from the com_crashlytics_build_id . xml file present in the "/app/build/generated/crashlytics/res/{buildVariant}/values" path as y'all can run across in the screenshot below —

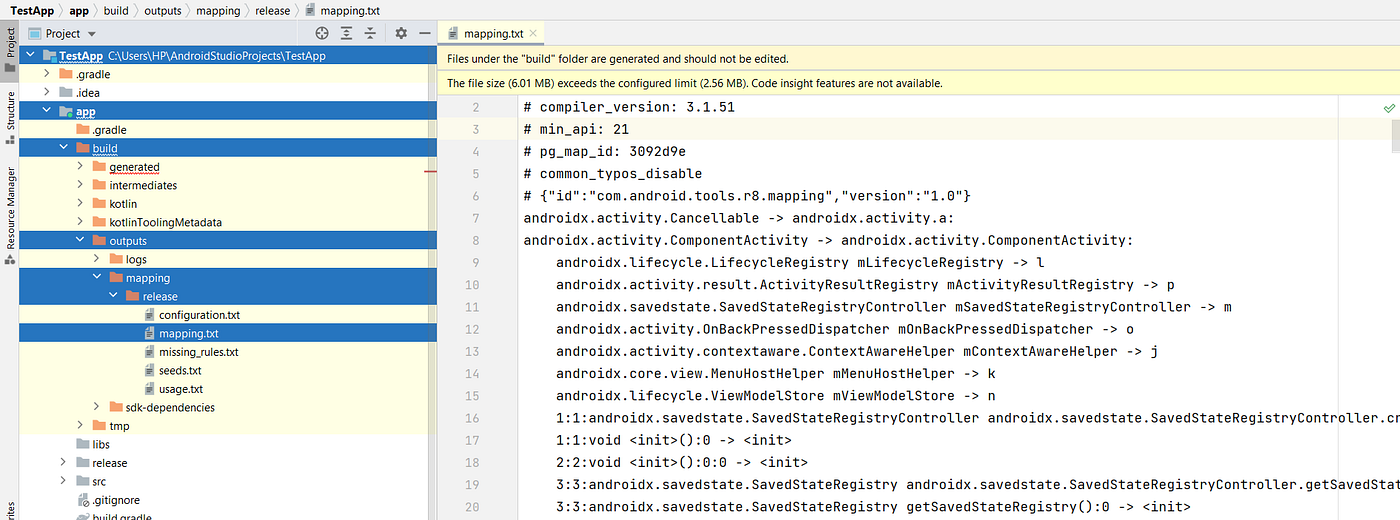
- path_to_mapping_file —It is the absolute path of the already generated mapping file which is present in "/app/build/outputs/mapping/{buildVariant}/mapping.txt" path equally you can see in the screenshot below —

- path_to_resource_root — For this, you volition need to create a file named 'values.xml' and put that in the 'values' named folder, and use the accented path of the parent directory of the values folder. For example — If path to the values.xml is "C:\\Users\\HP\\Downloads\\values\\values.xml" so 'path_to_resource_root' will be "C:\\Users\\HP\\Downloads". Content for the values.xml file is shown below —
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string proper noun="google_app_id" translatable="simulated"> mobilesdk_app_id </string>
</resources> Step — 5
The concluding stride is to execute the customized task that yous have specified in your project-level build.gradle before, using the terminal in android studio as follows —
gradlew uploadCrashlyticsMappingFileRelease Await for the task execution to get completed and you are good to go now.
Cheers for reading the article. Let me know if you confront any issues. Y'all can connect with me on LinkedIn and Facebook.
Source: https://medium.com/nerd-for-tech/secure-your-firebases-google-services-json-file-in-android-16680f8e5fb4
0 Response to "Download Again Google Firebase Service Json in Console"
Post a Comment